3일차에 이어 4일차 진행
- tab 별로 file 분리
file 구성은 tab 별로 4개 js 파일 새로 추가, 그리고 모두 stackNavigator 적용
Calculator tab만 stack 이동이 필요하므로, 사실 첫번째 탭만 stackNavigator 가 필요한데
다른 탭도 상단 ActionBar 통일성 유지하기 위해 모두 적용.
(나중에 ActionBar control 가능해지면 빼자)


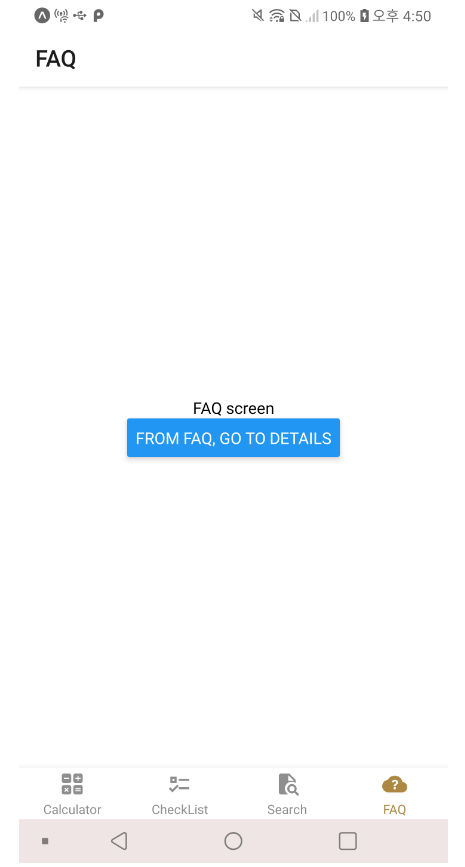
- bottom navigation style 및 icon 변경
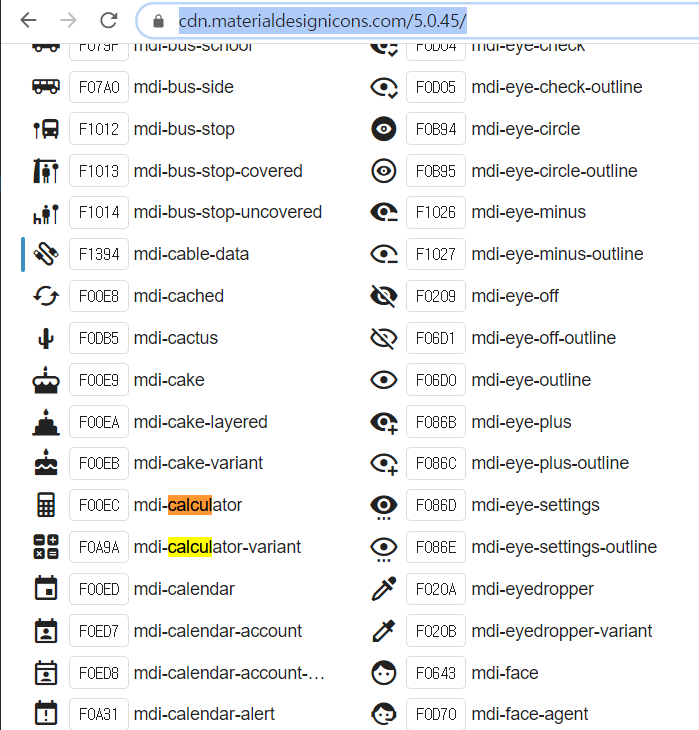
Material Design Icons 에서 가져다 쓸 수 있습니다.
지난주에 Nomad Coder 유투버가 날씨앱 속성으로 만들 때도 여기를 활용했던 것 같네요~
https://cdn.materialdesignicons.com/5.0.45/
Material Design Icons
cdn.materialdesignicons.com
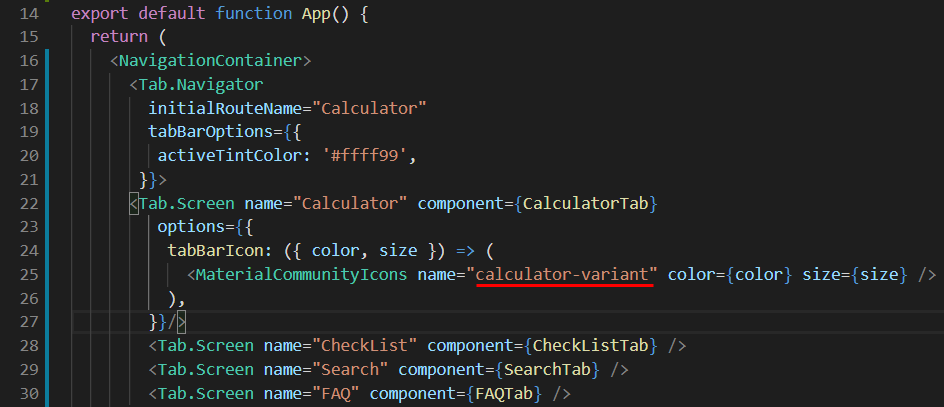
Calculator 를 찾아보니 2개가 있었고, mdi- 를 빼고 코드에 넣어야 적용 됨


App.js
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons';
import CalculatorTab from './CalculatorTab';
import CheckListTab from './CheckListTab';
import SearchTab from './SearchTab';
import FAQTab from './FAQTab';
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
tabBarOptions={{
activeTintColor: '#AC8843',
}}>
<Tab.Screen name="Calculator" component={CalculatorTab}
options={{
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="calculator-variant" color={color} size={size} />
),
}}/>
<Tab.Screen name="CheckList" component={CheckListTab}
options={{
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="format-list-checks" color={color} size={size} />
),
}}/>
<Tab.Screen name="Search" component={SearchTab}
options={{
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="file-search" color={color} size={size} />
),
}}/>
<Tab.Screen name="FAQ" component={FAQTab}
options={{
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="cloud-question" color={color} size={size} />
),
}}/>
</Tab.Navigator>
</NavigationContainer>
);
}
CalculatorTab
import * as React from 'react';
import { StyleSheet, Button, Text, View } from 'react-native';
import { createStackNavigator } from '@react-navigation/stack';
function DiscountDetailsScreen() {
return (
<View style={styles.container}>
<Text>View of Discount Rate</Text>
</View>
);
}
function CalculatorScreen({ navigation }) {
return (
<View style={styles.container}>
<Text>Calculator screen</Text>
<Button
title="From Calculator, Go to Details"
onPress={() => navigation.navigate('DiscountDetails')}
/>
</View>
);
}
const CalculatorStack = createStackNavigator();
export default function CalculatorTab() {
return (
<CalculatorStack.Navigator>
<CalculatorStack.Screen name="Calculator" component={CalculatorScreen} />
<CalculatorStack.Screen name="DiscountDetails" component={DiscountDetailsScreen} />
</CalculatorStack.Navigator>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
이제 BottomNavigation 완성!!
- SearchTab WebView 추가 하기
등기소검색 webview를 추가해보겠습니다.
이전에는 RN Core 에 있었는데, 현재는 빠져서 설치가 필요.
$ npm install --save react-native-webview
$ react-native link react-native-webview
import { WebView } from 'react-native-webview';
WebView props & method 는 아래 참조
https://reactnative.dev/docs/webview#javascriptenabled
React Native · A framework for building native apps using React
A framework for building native apps using React
reactnative.dev
WebView 를 추가하는 방법은 URL 과 inline HTML 두가지가 있고
첫번 째 방법으로 진행 해보겠습니다.
URL
return (
<WebView
source={{uri: 'https://github.com/facebook/react-native'}}
style={{marginTop: 20}}
/>
);inline HTML
return (
<WebView
originWhitelist={['*']}
source={{html: '<h1>Hello world</h1>'}}
/>
);
SearchTab.js
import * as React from 'react';
import { StyleSheet, Button, Text, View } from 'react-native';
import { createStackNavigator } from '@react-navigation/stack';
import { WebView } from 'react-native-webview';
const url = 'http://m.iros.go.kr/m/main/PMainM.jsp';
function SearchScreen() {
return (
<WebView
source={{uri: url}}
originWhitelist={['*']}
javaScriptEnabled={true} // Used on Android only as JavaScript is enabled by default on iOS
useWebKit={true} //ios webkit enable
/>
);
}
const SearchStack = createStackNavigator();
export default function SearchTab() {
return (
<SearchStack.Navigator>
<SearchStack.Screen name="Search" component={SearchScreen} />
{/* <SearchStack.Screen name="Details" component={DetailsScreen} /> */}
</SearchStack.Navigator>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
역시 디자인은 쿠퍼티노가 찐..
'Mobile 개발 > RN Project - Realty Reg.' 카테고리의 다른 글
| RN Prj - borderRadius, FlatList, SafeAreaView (0) | 2020.05.17 |
|---|---|
| RN Prj - Style, Layout 구성 (0) | 2020.05.10 |
| RN Prj - 스타벅스 Expo 안되는 문제 (0) | 2020.05.04 |
| RN Prj - React Navigation (0) | 2020.05.01 |
| React Native Realty Project (1) | 2020.04.30 |