본업은 Android SW Engineer 입니다.
최근에 취미로 android app 을 만든 후 market에 release 했고
실무 에서 사용하지 않는 언어로 Project를 시작해보라는 어느 유투버의 영상을 본뒤에
React Native 로 iphone 도 만들어보고자 프로젝트를 시작하게 되었습니다.
- Study 방식은 Project Oriented Learning, 그리고 공개적으로 학습하라!
- 개발 언어 선택은 Flutter vs React Native 중에 후자를 선택
Flutter 를 선택하지않은 이유는
Dart 언어가 그냥 맘에 안들게 생겼다 (kotlin 이었다면 flutter 를 선택)
Flutter 로 개발하는 집단이나, 채용하는 곳이 아직 너무 적다
나중에 web 개발까지 확장할 수도 있으니 js 기반 react 가 좋은 선택 같다
https://dev.to/fyresite/react-native-vs-flutter-for-cross-platform-development-in-2020-3nak
React Native Vs Flutter For Cross-Platform Development In 2020
Story by Michael Strong. You’d be hard-pressed to find an app developer who’s never heard of React N...
dev.to
- 그런데, Mac이 없다는 Critical issue 발생...
중고로 맥을 알아봤는데 무난하게 돌리려면
2018 년식 MacBook Pro, 16G ram, i5~7 쿼드코어 CPU 정도가 필요하다고 결정했는데
battery cicle 100회 미만 중고들이 대략 170 근처 였다.
투자를 고민하다가, 그래!! 우선 Window 로 개발 마치고 나서 생각하자.
우선 빌려준다는 친구 한명 섭외 완료.
- React & React Native 개발 시작
구 도서관에 보유 중인 도서를 대여하고 시간날때마다 대략적으로 훓어 보기.
1. 리액트를 다루는 기술(실무에서 알아야 할 기술은 따로있다)
2. 리액트 & 리액트 네이티브 통합 교과서
3. (못빌림) 스무디 한잔 마시며 끝내는 React Native. 교보문고가서 대충 훓기.



- program 모두 설치
C:\WINDOWS\system32>node --version
v13.12.0
C:\WINDOWS\system32>npm --version
6.14.4
C:\WINDOWS\system32>python --version
Python 2.7.17
C:\WINDOWS\system32>react-native --version
react-native-cli: 2.0.1
react-native: n/a - not inside a React Native project directory
C:\WINDOWS\system32>adb
Android Debug Bridge version 1.0.41
Version 29.0.6-6198805
그리고, VSCode, yarn, expo 등등
여기서, yarn 과 npm 중 하나만 설치하면 된다.
블로그 나 교재에 두 프로그램이 혼용되어 사용되다보니 둘다 설치하는것이 편할 수도 있다
- 개발 방식은 아래 2가지 중 선택
React Native App make and run, react-native cli 방식 (장,단점)
https://velog.io/@max9106/React-Native-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EB%84%A4%EC%9D%B4%ED%8B%B0%EB%B8%8Creact-native-%EB%91%90-%EA%B0%80%EC%A7%80-%EB%B0%A9%EB%B2%95-2-React-Native-CLI-bmk0gz4izg
[React Native] 리액트 네이티브(react native) 두 가지 방법 #2 React Native CLI
리액트 네이티브 개발 방법 리액트 네이티브는 아래와 같이 2가지 개발 방법이있다. Expo CLI React Native CLI React Native CLI란? 직접 네이티브로 어플리케이션을 개발할 수 있다. native file들을 직접 다룰 수 있다. React Native CLI의 장점 필요한 기능이 있는 경우, 모듈을 직접만들어 사용할 수 있...
velog.io
velog.io
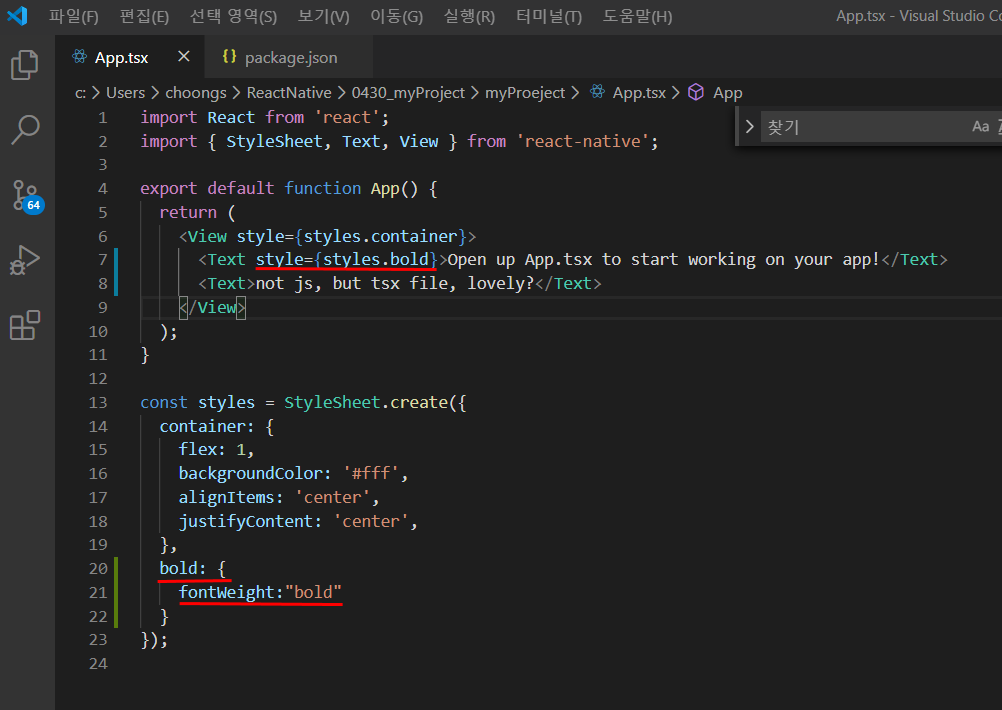
react-native cli 사용.
$ create-react-native-app myProject
$ npm run android 또는 react-native run-android
$ text style 고쳐보기

expo cli 사용.
$ expo init projectName
$ cd projectName
$ expo start
✅ Your project is ready!
To run your project, navigate to the directory and run one of the following yarn commands.
- cd reactNavigation
- yarn start # you can open iOS, Android, or web from here, or run them directly with the commands below.
- yarn android
- yarn ios # requires an iOS device or macOS for access to an iOS simulator
- yarn web
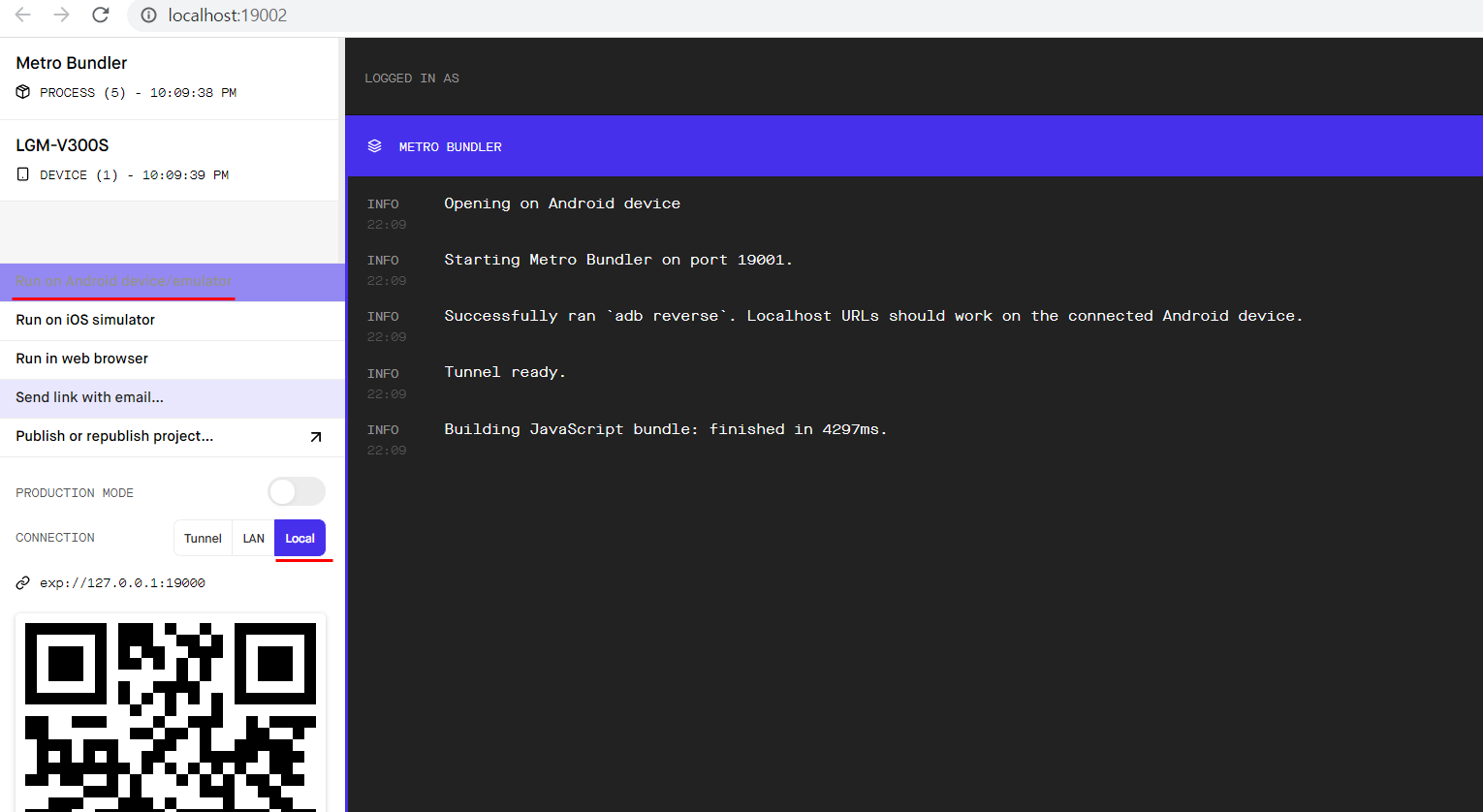
$ yarn start , android 의 경우 expo app이 설치되며
app 실행 후 화면 의 QR Code 스캔 또는 Run on Android Device.
보통 LAN 으로 하지만
만약, device 실물이 cable로 연결되어있다면 local 로 결과는 동일

- react-native cli & expo cli 2가지 개발 방법 중, 결과적으로 expo 를 사용하기로 결정.
왜냐하면, 매우 복잡한 기능을 만들 계획이 우선 없고 편의성이 높은 방법을 선택
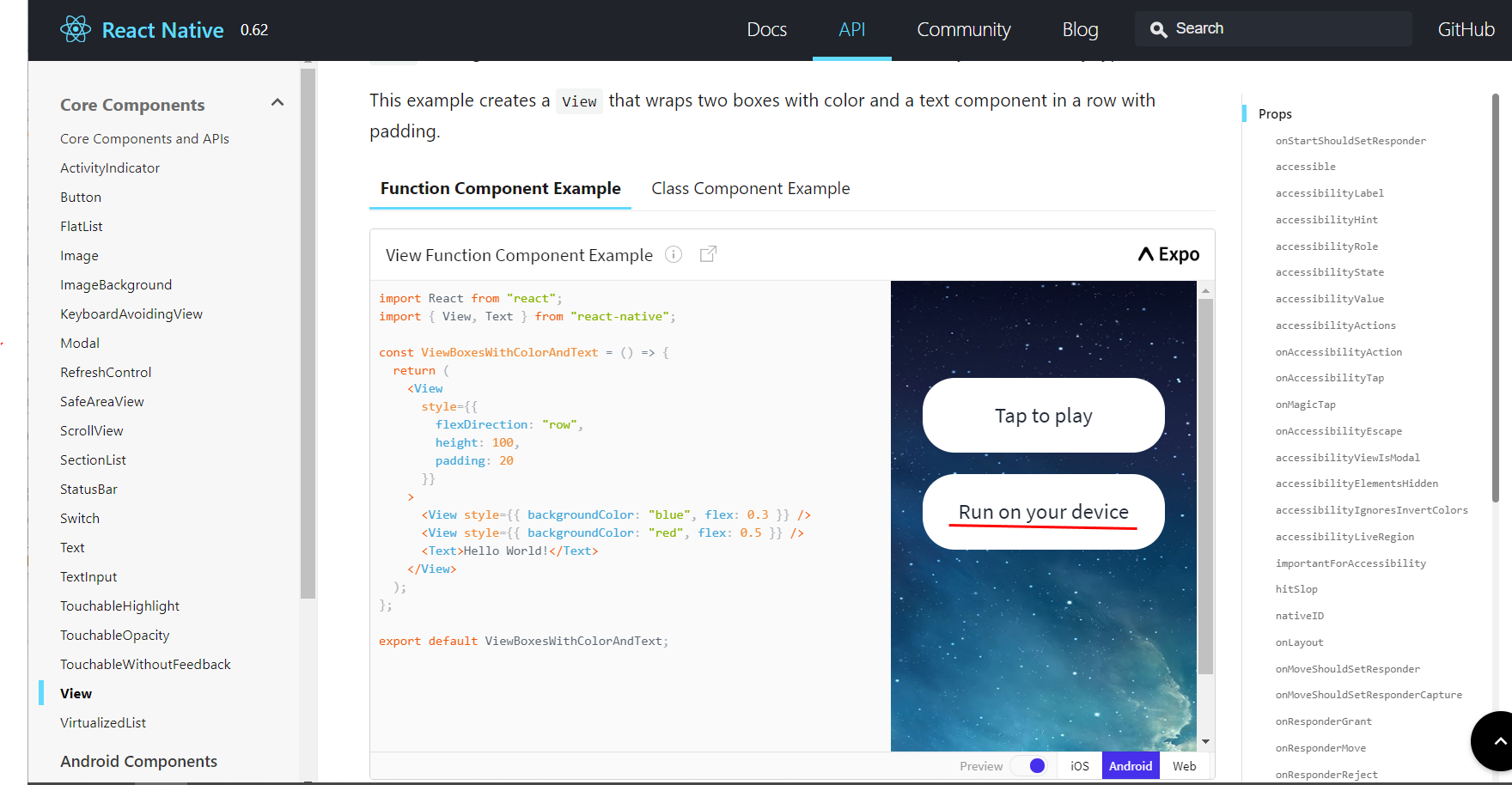
- React Native API List
즐겨찾기 해놓고 방문해야겠다 여기는
https://reactnative.dev/docs/activityindicator
React Native · A framework for building native apps using React
A framework for building native apps using React
reactnative.dev
직접 확인해보고 싶은 view 를 expo app QR code로 찍어 device에서 확인 가능.
web 선택 가능하면, browser에서도 확인가능.

'Mobile 개발 > RN Project - Realty Reg.' 카테고리의 다른 글
| RN Prj - borderRadius, FlatList, SafeAreaView (0) | 2020.05.17 |
|---|---|
| RN Prj - Style, Layout 구성 (0) | 2020.05.10 |
| RN Prj - js file split, bottomNavigation style, Webview (0) | 2020.05.05 |
| RN Prj - 스타벅스 Expo 안되는 문제 (0) | 2020.05.04 |
| RN Prj - React Navigation (0) | 2020.05.01 |