오늘은 Calculator Tab 내 Layout 구성
Core Component 의 View, TextInput 등 사용해보기
text-style-props CustomPicker Function 활용
참고 https://reactnative.dev/docs/text-style-props
React Native · A framework for building native apps using React
A framework for building native apps using React
reactnative.dev
Style 다양하게 변경 해보고, Layout 구성하기

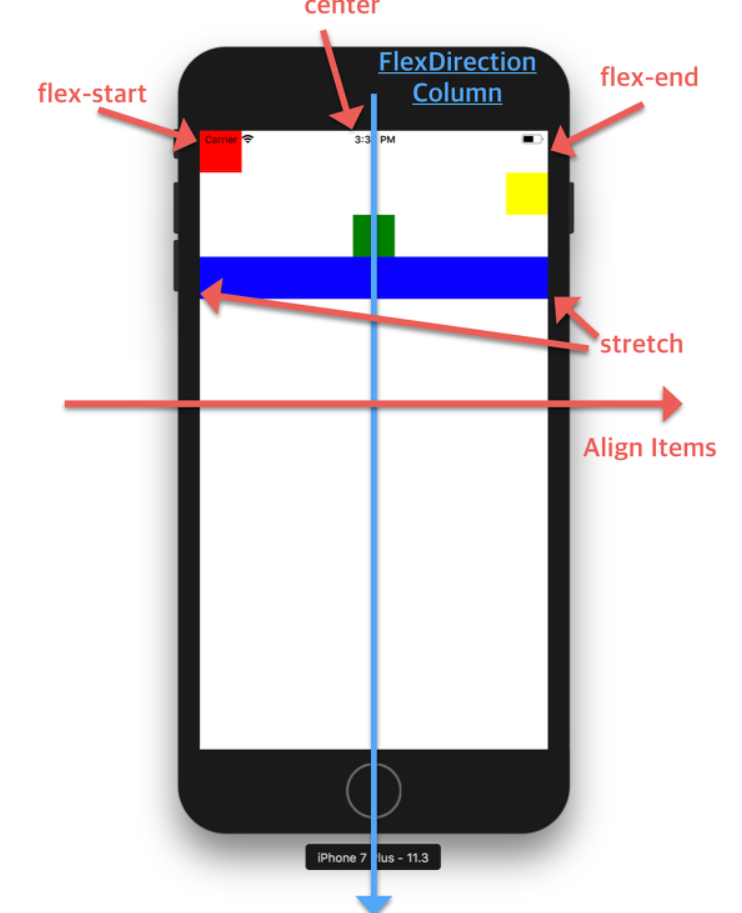
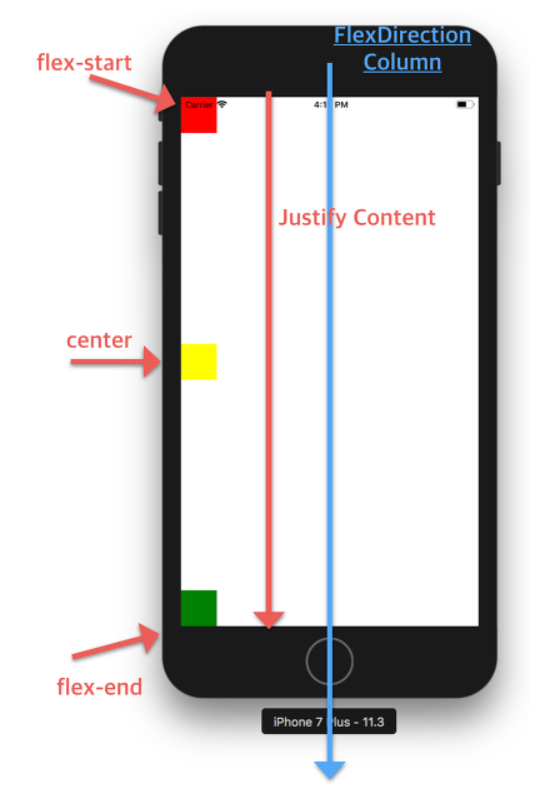
flexDirection : 'column' - vertical, 'row' - horizontal

alignItems : flex-start, flex-end, center, stretch
justifyContent : flex-start, flex-end, center, space-between, space-around, space-evenly


5.React Native 레이아웃 디자인 - 2부 배치(Flex Direction)와 정렬(justify content, align items)
이 글은 5.React Native 레이아웃 디자인 - 1부 flex와 width, height 5.React Native 레이아웃 디자인 - 2부 배치(Flex Direction)와 정렬(justify content, align items)(현재글) 5.React Native 레이아웃 디자..
yuddomack.tistory.com
import * as React from 'react';
import { StyleSheet, Button, Text, View, TextInput, Alert, FlatList, TouchableWithoutFeedback } from 'react-native';
import { createStackNavigator } from '@react-navigation/stack';
function DiscountDetailsScreen() {
return (
<View style={styles.container}>
<Text>View of Discount Rate</Text>
</View>
);
}
function CalculatorScreen({ navigation }) {
const fontStyles = ["방문", "이폼", "전자"];
const [fontStyleIdx, setFontStyleIdx] = React.useState(0);
const [buyingValue, onChangeBuyingValue] = React.useState(0);
const [officialValue, onChangeOfficialValue] = React.useState(0);
const [sellRate, onChangeSellRate] = React.useState();
return (
<View style={styles.container}>
<View style={styles.rowContainer}>
<Text style={{textAlign:'left'}}>등기 수수료 납부</Text>
<CustomPicker
data={fontStyles}
currentIndex={fontStyleIdx}
onSelected={setFontStyleIdx}
/>
</View>
<View style={styles.rowContainer}>
<Text style={{textAlign:'left'}}>거래금액입력</Text>
<TextInput
placeholder='0'
keyboardType={'number-pad'}
returnKeyType='done'
style={{width:100, padding:5, textAlign:'right'}}
onChangeText={text => onChangeBuyingValue(text)}
value={buyingValue}
/>
<Text style={{textAlign:'left'}}>만원</Text>
</View>
<View style={styles.rowContainer}>
<Text style={{textAlign:'left'}}>공시지가입력</Text>
<TextInput
placeholder='0'
keyboardType={'number-pad'}
returnKeyType='done'
style={{width:100, padding:5, textAlign:'right'}}
onChangeText={text => onChangeOfficialValue(text)}
value={officialValue}
/>
<Text style={{textAlign:'left'}}>만원</Text>
<Button
title="계산하기"
color="#f194ff"
onPress={() => Alert.alert('Button with adjusted color pressed')}
style={{textAlign:'right'}}
/>
</View>
<View style={styles.rowContainer}>
<Text>공시지가 확인</Text>
<Button
title="국토교통부 가격열람"
style={{padding:5, borderColor: 'gray', borderWidth: 1}}
onPress={() => navigation.navigate('DiscountDetails')}
/>
</View>
<View style={styles.rowContainer}>
<Text style={{textAlign:'left'}}>채권매도할인율 입력</Text>
<TextInput
placeholder='0'
keyboardType={'numeric'}
returnKeyType='done'
style={{width:100, padding:5, textAlign:'right'}}
onChangeText={text => onChangeSellRate(text)}
value={sellRate}
/>
<Button
title="할인률 조회"
style={{padding:5, borderColor: 'gray', borderWidth: 1}}
onPress={() => navigation.navigate('DiscountDetails')}
/>
</View>
</View>
);
}
function CustomPicker({ label, data, currentIndex, onSelected }) {
return (
<>
<Text style={styles.title}>{label}</Text>
<View style={styles.wrapperHorizontal}>
<FlatList
bounces
horizontal
data={data}
keyExtractor={(item, idx) => String(item)}
renderItem={({ item, index }) => {
const selected = index === currentIndex;
return (
<TouchableWithoutFeedback onPress={() => onSelected(index)}>
<View
style={[
styles.itemStyleHorizontal,
selected && styles.itemSelectedStyleHorizontal
]}
>
<Text
style={{
textAlign: "center",
color: selected ? "black" : "grey",
fontWeight: selected ? "bold" : "normal"
}}
>
{item + ""}
</Text>
</View>
</TouchableWithoutFeedback>
);
}}
/>
</View>
</>
);
}
const CalculatorStack = createStackNavigator();
export default function CalculatorTab() {
return (
<CalculatorStack.Navigator>
<CalculatorStack.Screen name="Calculator" component={CalculatorScreen} />
<CalculatorStack.Screen name="DiscountDetails" component={DiscountDetailsScreen} />
</CalculatorStack.Navigator>
);
}
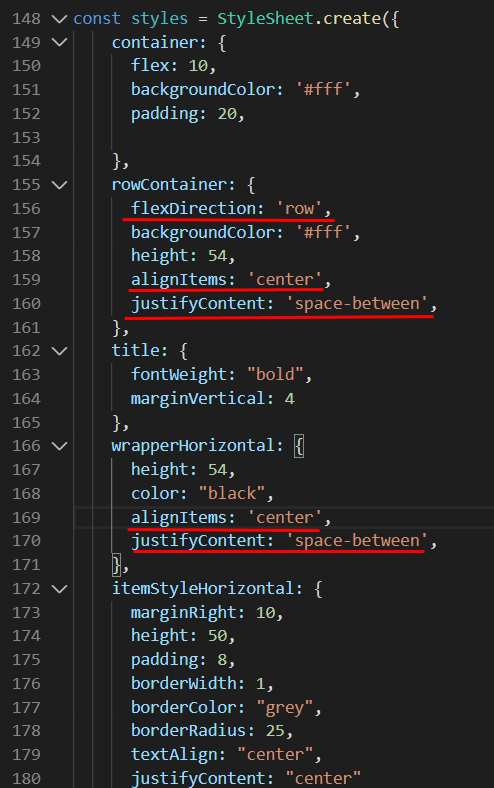
const styles = StyleSheet.create({
container: {
flex: 10,
backgroundColor: '#fff',
padding: 20,
},
rowContainer: {
flexDirection: 'row',
backgroundColor: '#fff',
height: 54,
alignItems: 'center',
justifyContent: 'space-between',
},
title: {
fontWeight: "bold",
marginVertical: 4
},
wrapperHorizontal: {
height: 54,
color: "black",
alignItems: 'center',
justifyContent: 'space-between',
},
itemStyleHorizontal: {
marginRight: 10,
height: 50,
padding: 8,
borderWidth: 1,
borderColor: "grey",
borderRadius: 25,
textAlign: "center",
justifyContent: "center"
},
itemSelectedStyleHorizontal: {
borderWidth: 2,
borderColor: "#DAA520"
},
paragraph: {
color: "black",
textDecorationColor: "yellow",
textShadowColor: "red",
textShadowRadius: 1,
margin: 24
},
});'Mobile 개발 > RN Project - Realty Reg.' 카테고리의 다른 글
| RN Prj - project 에 state 적용 (0) | 2020.07.05 |
|---|---|
| RN Prj - borderRadius, FlatList, SafeAreaView (0) | 2020.05.17 |
| RN Prj - js file split, bottomNavigation style, Webview (0) | 2020.05.05 |
| RN Prj - 스타벅스 Expo 안되는 문제 (0) | 2020.05.04 |
| RN Prj - React Navigation (0) | 2020.05.01 |