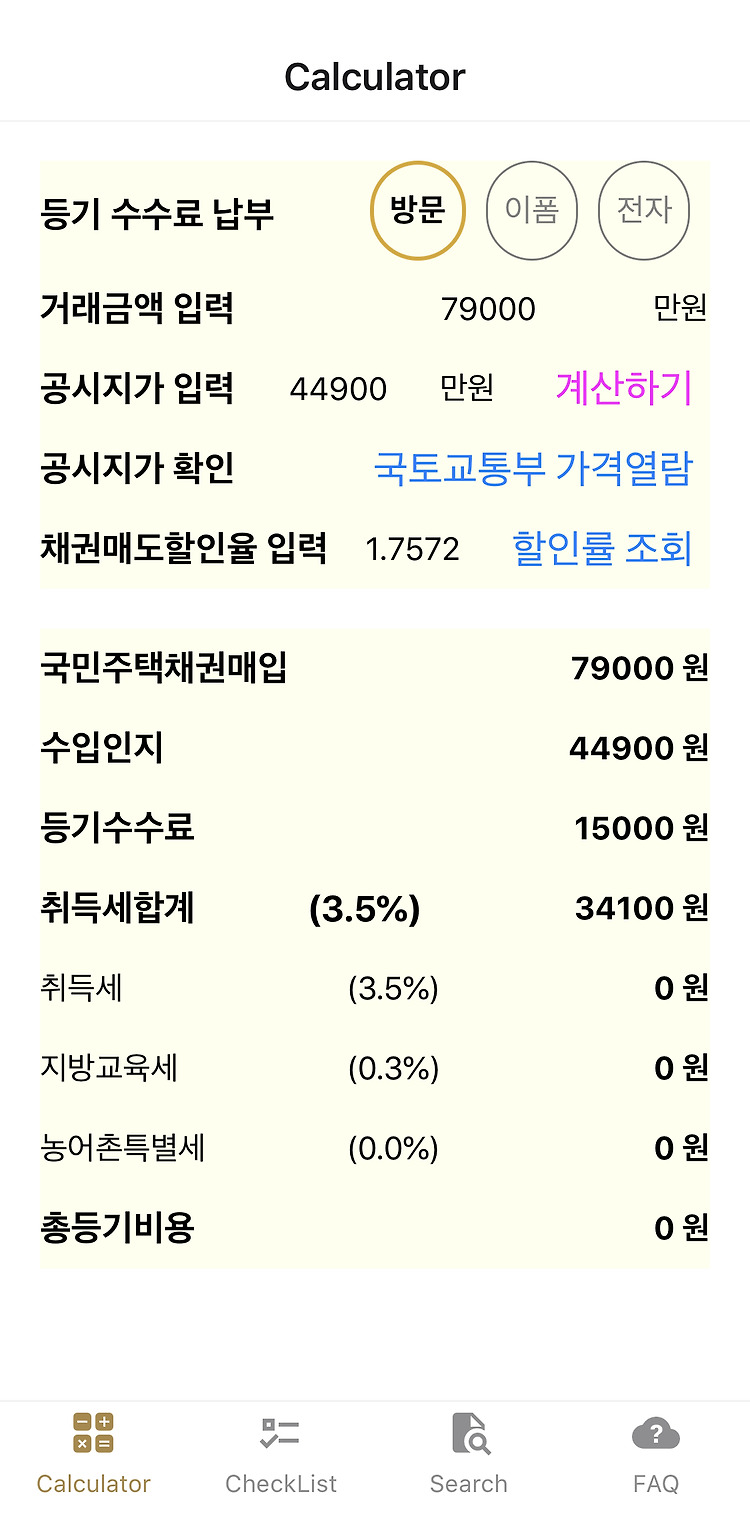
안녕하세요 최근에 부동산 셀프 등기를 진행하면서 스터디한 자료를 취합하여 앱 으로 만들어 봤습니다. 앱을 통해 부동산 등기 준비 부터 완료까지, 다양한 가이드와 정보를 제공할 수 있도록 구성하였고, 이를 활용하여 조금의 노력으로도 셀프 등기를 유연하게 진행할 수 있습니다. '셀프등기가이드' 앱 다운로드는 아래 클릭 지원기능 - 2021 최신 부동산 정책과 세율 반영 - 매매, 상속, 증여 항목 별 등기방법 및 비용 제공 - 아파트, 빌라, 상가, 토지 별 등기 가이드 제공 - 등기 중 발생하는 모든 비용 계산 기능 제공 - 거주지역별, 평수별, 보유주택별 감면조항 선택 제공 - 등기에 필요한 매수, 매도, 중개인 체크리스트 제공 - 매매, 상속, 증여 항목별 등기에 필요한 체크리스트 제공 - 등기 체크리..