React ? JSX?

- React 는 javascript 문법이 아닌, JSX (JavaScript Extreme) 를 사용하여 UI를 템플릿화
- JSX는 자바스크립트의 공식적인 문법이라고 할 수는 없음
- Type-Safe 하며 compile 과정에서 Err 감지가능. (어떠한 연산도 정의되지 않은 결과를 내놓지 않는 것)
- HTML 에 익숙한 경우 더 쉽고 빠르게 작성 가능.
- 그리고, React Native 를 쓰기위해 사용 필수이므로 꼭 숙지해야 하는 문법. (이것 때문에 공부)
React 기본 문법이 익숙하지 않다보니
'셀프 등기' 앱 계산식 함수를 구성하는데 있어 삽질을 하게되었고
이참에 정리해 봤습니다.
1. Variable : ES6 부터
let : 변수 재선언 불가, 변수 재할당 가능
let num = 1;
let = 2;
const : 변수 재선언 불가, 변수 재할당 불가
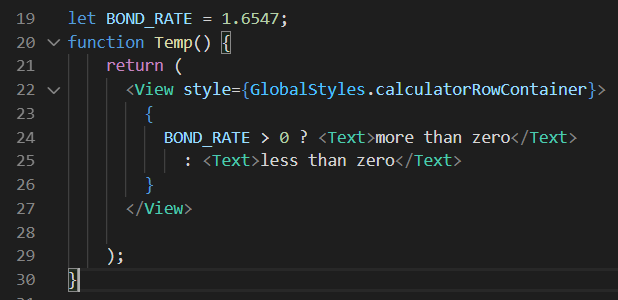
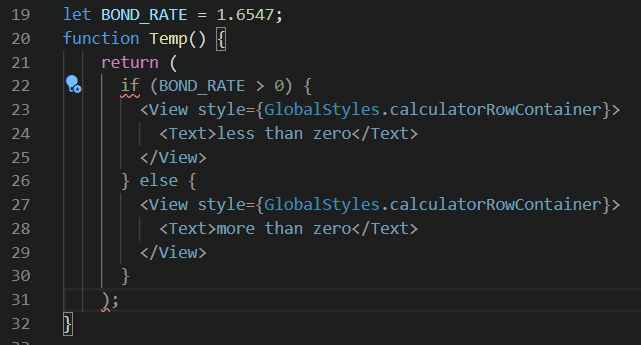
2. if 문 대신 조건부 연산자
jsx 내부 에서는 if 사용 불가능하며 삼항연산자 로 대체
예를들면, 아래 방식은 가능.
let BOND_RATE = 1.6547;
function Temp() {
if (BOND_RATE > 0) {
return (
<View style={GlobalStyles.calculatorRowContainer}>
<Text>more than zero</Text>
</View>
);
} else {
return (
<View style={GlobalStyles.calculatorRowContainer}>
<Text>less than zero</Text>
</View>
);
}
}
아니면 왼쪽 과 같이 삼항 연산자를 사용해야하고, 우측과 같이 사용하면 compile Error.


내부에서 if를 사용하려면 다음과 같은 형태도 가능, inner function() 형태.
let BOND_RATE = 1.6547;
function Temp() {
return (
<View style={GlobalStyles.calculatorRowContainer}>
{
(function() {
if (BOND_RATE === 1) return (<Text>one</Text>);
if (BOND_RATE < 2) return (<Text>less than two</Text>);
if (BOND_RATE > 2) return (<Text>more than two</Text>);
})()
}
</View>
);
}
조금더 jsx 스타일에 최적화 하면 화살표 function 으로 변경.
화살표 function 은 this, arguments, super 개념이 없는 익명 함수라고 하네요~
let BOND_RATE = 1.6547;
function Temp() {
return (
<View style={GlobalStyles.calculatorRowContainer}>
{
(() => {
if (BOND_RATE === 1) return (<Text>one</Text>);
if (BOND_RATE < 2) return (<Text>less than two</Text>);
if (BOND_RATE > 2) return (<Text>more than two</Text>);
})()
}
</View>
);
}3. AND 연산자 (&&) 를 사용한 조건부 렌더링
2번의 삼항 연산자를 사용해도 되고, 다음과 같이 condition에 따라 보이게 할 수 있음.
let BOND_RATE = 1.6547;
function Temp() {
return (
<View style={GlobalStyles.calculatorRowContainer}>
{
BOND_RATE === 1.6547 && <Text>more than zero</Text>
}
</View>
);
}4. 태그 는 열었으면 꼭 닫기 ( < ></> 또는 < /> )
5. 주석 방식
{/* JSX 주석가능 */}
<div className=“react” // 주석가능
// 주석 불가능,
/* 주석 불가능 */6. Naming Convention
모든 React Component 는 첫 문자가 대문자 여야 합니다. CamelCase 로 작성.
'셀프 등기' 계산 Tab 에서 user가 '거래금액' , '공시지가' 를 입력하면
'국민주택채권매입' 과 '수입인지' 금액을 계산해주는 function 입니다.
계산 식을 (() => {})() function component 에 넣고
return 문에 officialValue와 buyingValue를 넣는 형태로 구성했습니다.
아직은 코드가 많이 dirty 하지만 우선 올립니다.
let BOND_RATE = 1.6547;
function CalculateManager({officialValue, buyingValue, sellRate, residenceOfCity, category, calculateHandler}) {
(() => {
// console.log('first ' + officialValue)
if (officialValue < 20000000) {
officialValue = 0;
.
.
.
officialValue = officialValue - trim;
}
let rate = sellRate > 0 ? sellRate : BOND_RATE
officialValue = (officialValue * rate / 100);
// console.log('last ' + officialValue)
if (buyingValue <= 100000000) {
buyingValue = 0;
} else if (100000000 < buyingValue && buyingValue <= 1000000000) {
buyingValue = 150000;
} else {
buyingValue = 350000;
}
})()
return (
<Button
title="계산하기"
color='#f0f'
onPress={() => calculateHandler(Math.floor(officialValue), Math.floor(buyingValue))} //소수점버림.
/>
);
function CalculatorScreen({ navigation }) {
return (
<View style={GlobalStyles.calculatorRowContainer}>
<Text style={GlobalStyles.calculatorTextBoldLeft}>공시지가 입력</Text>
<TextInput
placeholder='0'
keyboardType={'number-pad'}
returnKeyType='done'
style={{width:100, padding:5, textAlign:'right'}}
onChangeText={text => onChangeOfficialValue(text)}
value={officialValue}
/>
<Text style={GlobalStyles.calculatorTextBasicRight}>만원</Text>
<CalculateManager officialValue={officialValue * 10000} buyingValue={buyingValue * 10000} sellRate={sellRate} residenceOfCity={residenceOfCity} category={category} calculateHandler={calculateHandler}/>
</View>
);
}
'Mobile 개발 > RN(React Native)' 카테고리의 다른 글
| React Native - expo 활용 Counter App (useState 복습) (0) | 2020.08.05 |
|---|---|
| 스무디 한잔 마시며 끝내는 React Native - TodoList App (0) | 2020.08.03 |
| 스무디 한잔 마시며 끝내는 React Native - Counter App (0) | 2020.07.28 |
| 스무디 한잔 마시며 끝내는 React Native - 기본기 닦기 (0) | 2020.07.22 |
| React Native - To do app, 그리고 유투브 인강 (0) | 2020.07.04 |