React Native app 개발하면서 종종 사용했던
string 처리 함수들 입니다.
아래 내용에서 var -> let 으로 모두 변경 하면 됩니다.
1. 문자열 객체 생성 및 초기화
var 참조변수 = new String(문자열 데이터)
var 참조변수 = 문자열 데이터
▼ 문자열 객체를 선언하는 방식은 두 가지가 있습니다. 첫 번째는 new 연산자를 통해 String 객체를 생성하면서 생성자 정보로 문자열 데이터를 넘기는 방식이 있습니다. 두 번째 방식은 new 연산자를 사용하지 않고 사용하는 방식으로 선언한 참조 변수에 문자열 데이터를 입력하여 객체를 생성하는 방식이 있습니다. 아래는 실제로 두 가지 방식을 사용하여 문자열 객체를 생성한 모습입니다.
<script>
var sample1 = new String("Sample1"); //첫 번째 방식
var sample2 = "Sample2"; //두 번째 방식
document.write(sample1);
document.write(sample2);
</script>2. 문자열 함수 - charAt()
자바스크립트(JavaScript)에서는 문자형 데이터를 객체화한 String 객체를 제공함으로써 그 안에 내장되어있는 속성 및 함수를 통해 다양한 기능을 제공하고 있습니다. charAt() 함수를 시작으로 문자열 객체에서 제공하는 속성 및 함수에 대해서 하나씩 알아보도록 하겠습니다.
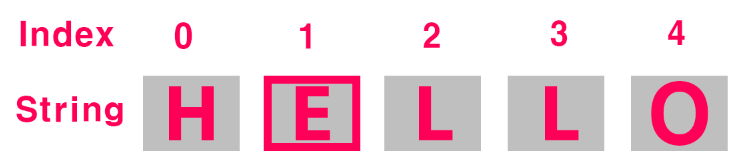
charAt() 함수는 문자열에서 인자로 넘긴 index에 해당하는 문자형 데이터를 반환해주는 함수입니다. 아래 샘플예제를 통해 함수가 동작하는 방식에 대해 이해해봅시다.
<script>
var Sample = "Hello";
var result = Sample.charAt(1);
document.write(result);
</script>
▼ Sample 변수에 문자열 데이터 "Hello"를 초기화합니다. Sample.charAt(1) 함수를 호출하고 그 결과를 result 변수에 담아둡니다. 문자열 데이터의 Index는 1부터 시작하며 "Hello" 문자열에서는 두 번째 문자형 데이터인 'e'를 반환합니다.
3. 문자열 함수 - IndexOf() / lastIndexOf()
String.indexOf("찾을 문자", index);
String.lastIndexOf("찾을 문자");
IndexOf("찾을문자") 함수는 문자열의 왼쪽부터 시작하여 찾을 문자와 일치하는 최초의 문자의 Index를 반환하는 함수입니다. 두 번째 인자를 지정 하여 검색하는 시작 Index도 지정할 수 있습니다. 반면 lastIndexOf() 함수의 경우는 IndexOf()와 비슷한 기능을 제공하지만, 차이점은 찾을 문자를 문자열 오른쪽에서부터 찾는다는 점입니다. 두 함수 모두 일치하는 문자를 찾지 못하면 -1을 반환합니다.
<script>
var Sample = "Hello World! LKT PROGRAMMER World";
var result_indexOf = Sample.indexOf("World");
var result_lastindexOf = Sample.lastIndexOf("World");
document.write(result_indexOf); // 6
document.write(result_lastindexOf); // 28
</script>4. 문자열 함수 - replace()
String.replace("찾을 문자", "치환할 문자");
replace() 함수는 문자열의 왼쪽에서부터 찾을 문자를 찾아 최초에 일치하는 문자에 대하여 두 번째 인자로 넘긴 치환할 문자로 대체합니다.
<script>
var Sample = "Hello World!"
var result = Sample.replace("Hello", "Hi");
document.write(result); // "Hi World!"
</script>▼ Sample 문자열에 replace() 함수를 통해 "Hello" 문자열을 "Hi"로 치환하는 예제입니다. 주의해야 할 점은 문자열 왼쪽에서부터 최초로 발견된 일치하는 문자열에 대해서만 치환이 이루어진다는 것입니다.
<script>
var Sample = "Hello World! Hello"
var result = Sample.replace("Hello", "Hi");
document.write(result); // "Hi World! Hello"
</script>▼ 위 샘플예제와 같이 치환하고자 하는 문자열이 여러 번 나오는 경우 가장 앞쪽에 해당하는 문자열만 치환됩니다.
5. 문자열 함수 - substring() / substr()
string.substring(startIndex, endIndex)
String.substr(startIndex, 문자개수)
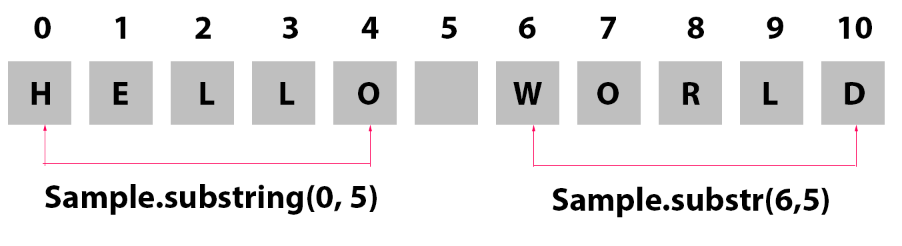
substring() 함수는 첫 번째 인자로 전달된 startIndex부터 시작하여 두 번째 인자로 전달된 endIndex앞까지의 문자열을 반환해주는 함수입니다. substr() 함수는 첫 번째 인자로 넘겨준 startIndex부터 시작하여 두 번째 인자로 넘겨준 문자개수만큼 문자열을 잘라 반환해주는 함수입니다.
<script>
var Sample = "Hello World"
var result_substring = Sample.substring(0, 5);
var result_substr = Sample.substr(6,5);
document.write(result_substring); // "Hello"
document.write(result_substr); // "World"
</script>
▼ Sample 문자열 "Hello World"에서 Sample.substring(0,5) 통해 0번째 Index 부터 시작하여 5번째 Index앞까지 해당하는 문자열을 반환합니다. Sample.substr(6,5) 통해 6번째 Index부터 5글자에 해당하는 "World" 문자를 반환하게 됩니다.
6. 문자열 함수 - split()
String.split("문자")
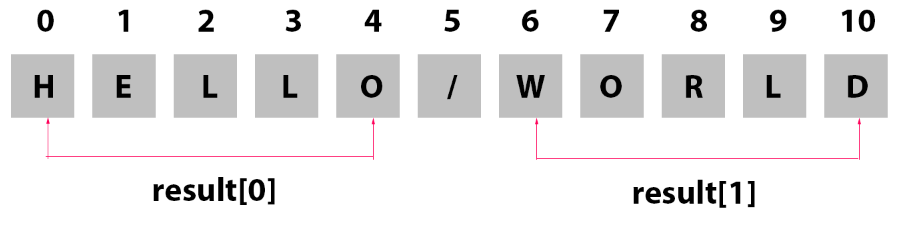
split() 함수는 첫 번째 인자로 넘긴 문자를 기준으로 하여 문자열을 잘라 각 배열 요소에 담은 뒤에 해당 배열 객체를 반환해주는 함수입니다.
<script>
var Sample = "Hello/World"
var result = Sample.split("/");
document.write(result[0]);
document.write(result[1]);
</script>
▼ Sample 문자열 "Hello/World"에서 Sample.split("/")을 통하여 구분자 "/"을 기준으로 문자열을 나누어 result 배열 객체에 각 요소에 담습니다.
7. 문자열 함수 - toLowerCase() / toUpperCase()
toLowerCase() 함수는 문자열 안에 대문자를 모두 소문자로 변환하는 함수입니다. 반면에 toUpperCase() 함수는 문자열 안에 소문자를 모두 대문자로 변환하는 함수입니다.
<script>
var Sample1 = "HELLO"
var Sample2 = "world";
document.write(Sample1.toLowerCase()); // "hello"
document.write(Sample2.toUpperCase()); // "HELLO"
</script>8. 문자열 함수 - concat()
String.concat("합칠 문자열")
concat() 함수는 인자로 넘기는 문자열을 기존 문자열 뒤에 합치는 함수입니다.
<script>
var Sample1 = "Hello"
var Sample2 = "World";
document.write(Sample1.concat(Sample2)); // "HelloWorld"
</script>▼ 인자 정보는 문자열 데이터 자체를 넘겨도 되고 문자열 객체를 넘겨줘도 됩니다. 위 샘플예제는 문자열 객체를 넘기는 방식으로 사용하였습니다.
9. 문자열 함수 - trim()
trim() 함수는 문자열을 양쪽 끝에 공백을 제거해주는 함수입니다. 사용법은 간단합니다.
<script>
var Sample = " Hello "
document.write(Sample.trim()); // "HelloWorld"
</script>▼ Sample 문자열에 임의로 양쪽 끝에 공백을 넣은 " Hello " 문자열을 저장하고 trim() 함수를 통해 Hello 양쪽 끝에 있는 공백문자를 제거하는 샘플예제입니다.
10. 문자열 속성 - length
문자열 속성 length는 문자열의 전체 길이에 대한 속성값입니다.
<script>
var Sample = "Hello"
document.write(Sample.length); // 5
</script>
그리고, string to number, number to string API 도 추가
const num = 123; //> type number 123
const str = num.toString(); //> type string "123"
let b = Number('123'); // b === 123 donnera true
'Mobile 개발 > RN(React Native)' 카테고리의 다른 글
| RN TroubleShooting: gradlew clean 후 react-native-vector-icons 깨짐 (0) | 2020.12.30 |
|---|---|
| RN - PlayStore/AppStore 내 앱 별점주기 Link (0) | 2020.12.28 |
| RN TroubleShooting: Expiring Daemon because JVM heap space is exhausted (0) | 2020.12.27 |
| RN - swipe back, gesture back, edge back, back key control (0) | 2020.12.25 |
| RN - SplashScreen 적용, 그리고 ios xcode bug (0) | 2020.12.23 |