react native 에서 SplashScreen 과 AppIcon 을
안드, 아이폰 동시에 생성하는 매우 편한 방법이 있습니다.
react-native-make 를 사용하면 되는데요,
아래 가이드대로 아무리 해봐도
3000px x 3000px image 로 splash 스크린을 만들면
IOS 에서 제대로 나오지 않습니다.
(잘 나온다면 그대로 적용하고 진행..)
물론, Android 는 감동받을 정도로 잘나옵니다.
(이거 만든사람 천재..)
아마도 최초 이미지 적용 시에는 제대로 나온 것 같은데
이미지를 바꾸고자 한번더 실행했더니 제대로 되지않았습니다.
그리고 아래 cmd 로 이미지를 변경해도 제대로 변경되지않는 이슈가 있는것같고
구글링해보면 Apple XCode cache 관련 이슈인데, 안고치고 배짱부리고 있는 것 같습니다
react-native set-splash --path <path-to-image> --resize <[contain]|cover|center> --background "<background-color>"
github.com/bamlab/react-native-make/blob/master/docs/set-splash.md
bamlab/react-native-make
A collection of everyday React Native CLI tools. Contribute to bamlab/react-native-make development by creating an account on GitHub.
github.com
IOS 이미지를 수십수백번 바꿔보면서 방법을 나름 찾아냈습니다.
원하는 Output 은... Center Vertical 에 Icon 이 적당한 사이즈로 나오도록 하는 겁니다
(IPhone XS 기준)
다음과 같이 진행하면 우선 정상적으로 적용 되긴 합니다.
1) 이미지 준비

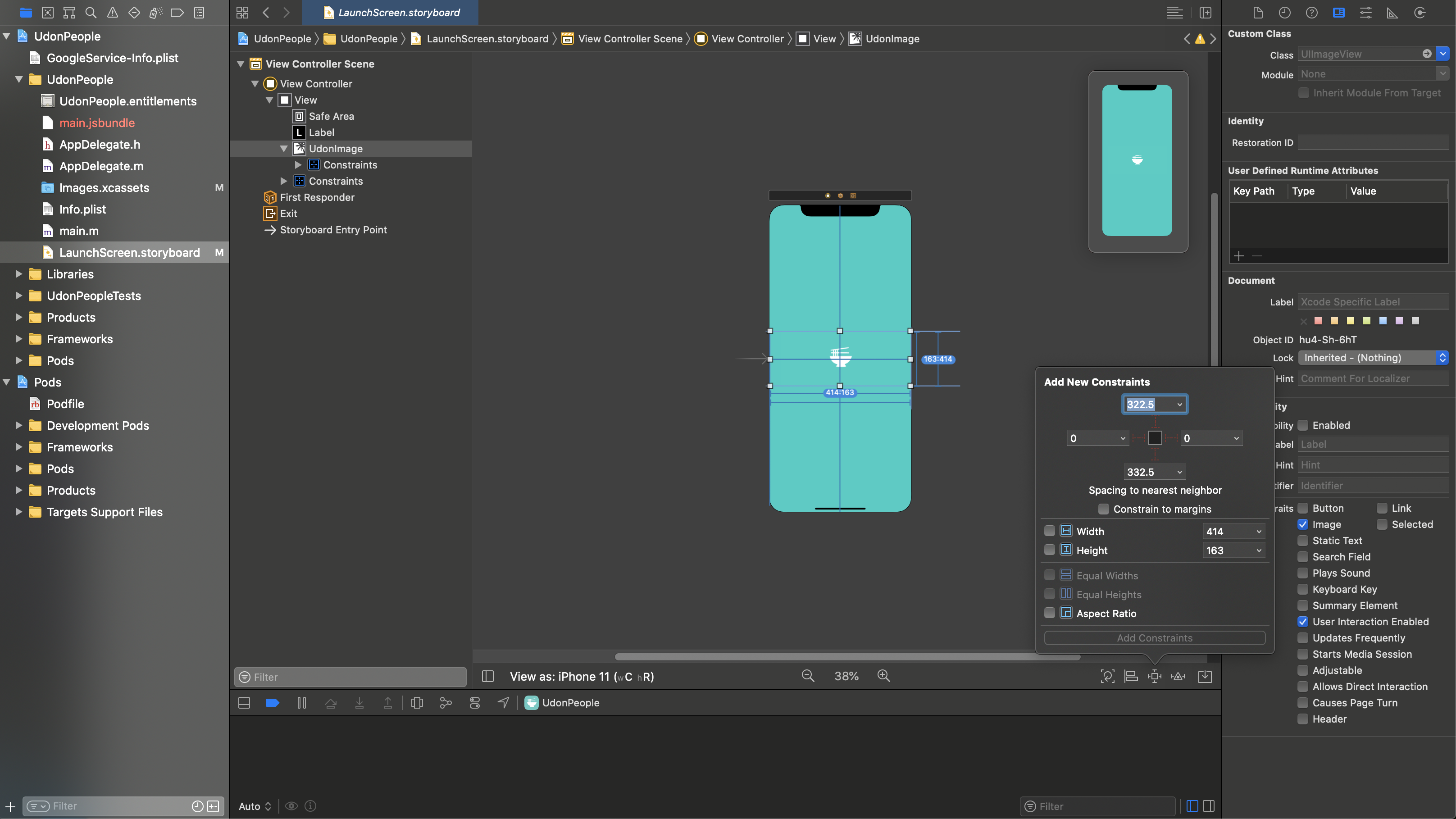
2) 이미지를 storyboard 우측 상단에 큰 '+' 버튼으로 추가해서 드래그 한후 width 꽉 채우도록 만듬
그리고, 아래 보여지는 버튼 클릭해서 width, height, aspect ratio check 한후 add constraints.

3) 아래에서 2)번의 옆 버튼 클릭. horizontal in container, vertically in container check. add constraints.

하면... 중앙에 잘 나옵니다.
내가 딱 원하는 사이즈..

'Mobile 개발 > RN(React Native)' 카테고리의 다른 글
| RN TroubleShooting: Expiring Daemon because JVM heap space is exhausted (0) | 2020.12.27 |
|---|---|
| RN - swipe back, gesture back, edge back, back key control (0) | 2020.12.25 |
| RN - Apple Social Login with Firebase (0) | 2020.12.19 |
| RN TroubleShooting: firebase 이용한 Android app 구글 로그인 안됨 (3) | 2020.12.19 |
| RN TroubleShooting: IOS build errors (0) | 2020.12.18 |