Android build 부터 PlayStore 배포 까지 진행 하면서 정리한 내용 공유 합니다.
순서는 다음과 같습니다.
- release 용 빌드 및 테스트
- 빌드최적화 (선택)
- PlayStore 배포
release 용 빌드 및 테스트
Mac에서 터미널 프로그램을 열고 RN(react native) 프로젝트 폴더에 android/app 폴더로 이동합니다.
cd [your path]/android/app
아래 명령키 통해 안드로이드 서명키를 발급
# keytool -genkey -v -keystore ompangchu.keystore -alias ompangchu -keyalg RSA -keysize 2048 -validity 10000
아래 내용들을 모두 입력하고 비밀번호도 입력하면
android/app 폴더에 ompangchu.keystore 파일이 생성된 것을 확인할 수 있습니다.

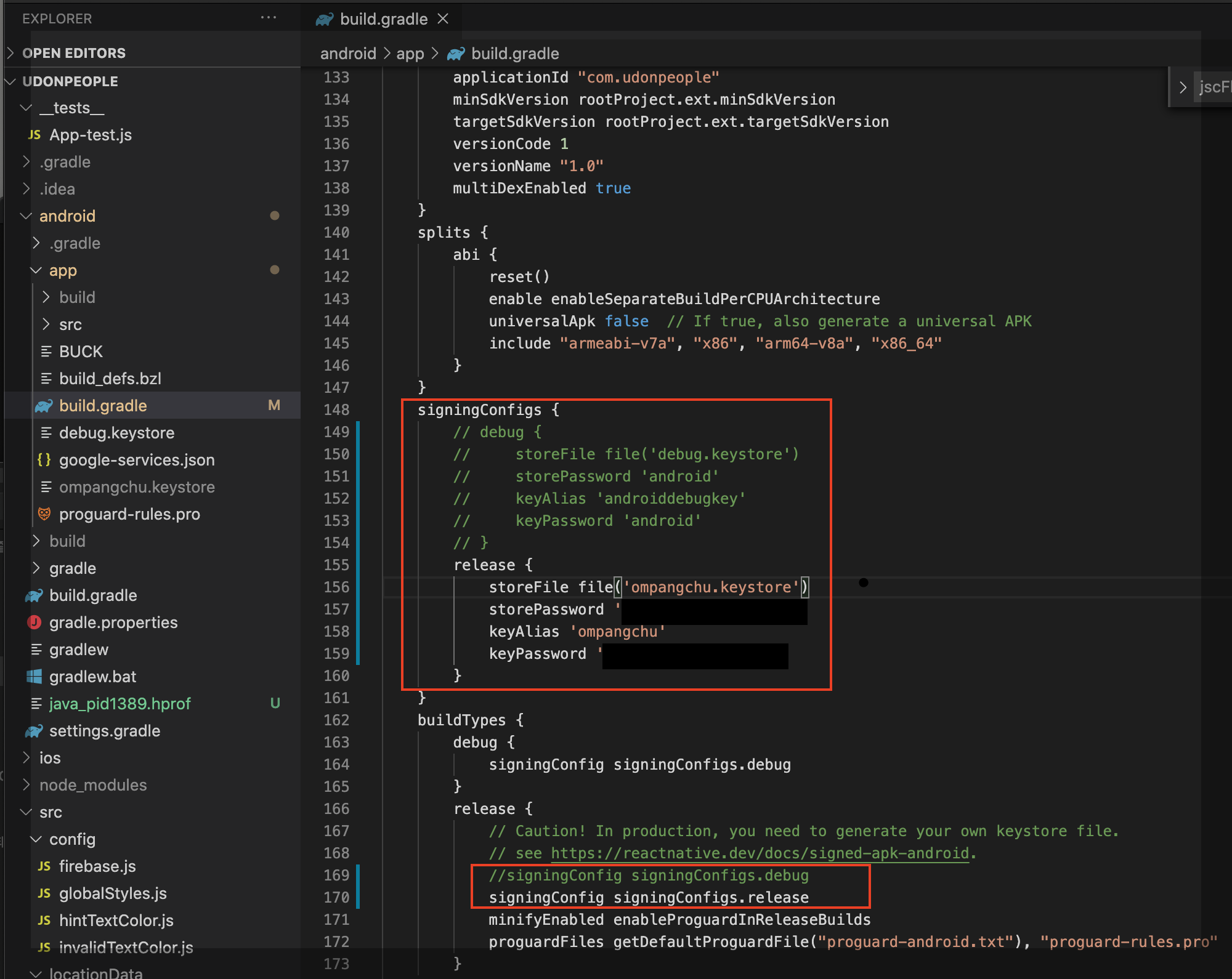
이제 서명키 설정을 진행합니다.
android/app/build.gradle 파일을 열고 아래에 코드를 추가합니다.
(아래 debug {} 부분 주석처리 안해도됨)

이제 빌드하고나면
./gradlew assembleRelease
아래 path 에 app file 이 생성됩니다.
android/app/build/outputs/apk/release/app-release.apk
apk release fail 하면 아래 참고하세요 yannichoongs.tistory.com/188
RN (React Native) TroubleShooting: Expiring Daemon because JVM heap space is exhausted
react native app 만들고 android release apk 생성 시 아래 에러와 함께 build fail 되는 경우 해결 방법 정리합니다. Expiring Daemon because JVM heap space is exhausted android release build 는 아래 참고..
yannichoongs.tistory.com
마지막으로 app을 device 에 설치해줍니다.
react-native run-android --variant=release
이 때, 앱 사용중에 google social auth 안되는 이슈가 있어 따로 정리해두었습니다.
RN (React Native) TroubleShooting: Android debug to release sign 시 구글 로그인 안되는 이슈
Android debug to release key sign 하고 release apk 를 device 에 설치하면, 앱 사용중에 google social auth 안되는 현상 정리해둡니다. 해당 이슈는 rn firebase 를 사용해 구현할 경우 발생하는 문제입니다...
yannichoongs.tistory.com
빌드최적화 (선택) - 저는 에러가 나서 그냥 skip 했습니다
android/app/build.gradle 에 아래 추가
def enableSeparateBuildPerCPUArchitecture = true
def enableProguardInReleaseBuilds = true
..
buildTypes {
release {
shrinkResources true
}
}
- enableSeparateBuildPerCPUArchitecture: apk 파일 빌드시 각 CPU 별로 파일을 분리해서 apk 파일을 생성합니다. 다른 CPU에 필요한 파일 내용들이 빠지므로 파일 용량이 작아집니다. 대신 apk 파일이 여러개 생기며, 앱을 배포할시 생성된 apk 파일 모두를 업로드하셔야합니다
- enableProguardInReleaseBuilds: 코드 난독화에 필요한 Proguard를 활성화합니다. Proguard는 코드 난독화를 해주는 동시에 코드 사이즈를 줄여주므로 파일 용량이 작아집니다.
- shrinkResources: 불필요한 리소스를 제거하여 파일 사이즈를 작게 만듭니다. (앱에서 로컬 이미지가 표시되지 않는다면 이 부분을 false로 변경하여 사용하시기 바랍니다.)
그리고 아래의 명령어를 통해 RN(React Native)를 안드로이드용으로 빌드합니다.
./gradlew app:assembleRelease --stacktrace
여기서 --stacktrace 옵션을 붙이는 이유는 enableProguardInReleaseBuilds = true로 설정할 경우 아래와 같은 빌드 에러가 발생할 경우가 있기 때문입니다.
... Note: the configuration keeps the entry point 'okhttp3.internal.ws.WebSocketWriter { void writePong(okio.ByteString); }', but not the descriptor class 'okio.ByteString' Note: the configuration keeps the entry point 'okhttp3.internal.ws.WebSocketWriter { void writeClose(int,okio.ByteString); }',...
위와 같이 빌드 에러가 발생하는 경우 android/app/proguard-rules.pro 파일을 열고 하단에 아래와 같이 추가합니다.
# Note: the configuration keeps the entry point 'okio.AsyncTimeout { void scheduleTimeout(okio.AsyncTimeout,long,boolean); }', but not the descriptor class 'okio.AsyncTimeou -dontwarn okio.** # Note: the configuration keeps the entry point 'okhttp3.internal.ws.WebSocketWriter$FrameSink { void write(okio.Buffer,long); }', but not the descriptor class 'okio.Buffer' -dontwarn okhttp3.**
이외에도 사용하시는 라이브러리에 따라 더 많은 에러가 발생할 수 있습니다.
그에 따라 android/app/proguard-rules.pro을 수정하시기 바랍니다.
빌드된 파일은 아래의 경로에서 확인할 수 있습니다.
android/app/build/outputs/apk/release/app-arm64-v8a-release.apk.apk
android/app/build/outputs/apk/release/app-armeabi-v7a-release.apk.apk
android/app/build/outputs/apk/release/app-x86_64-release.apk.apk
android/app/build/outputs/apk/release/app-x86-release.apk.apk
이 모든 파일을 업로드 해야합니다.
PlayStore 배포
이전에 작성해놓은게 있으니 참고해서 배포 진행합니다.
yannichoongs.tistory.com/141?category=797849
구글 플레이 스토어 (Google Play Store) App 등록 방법
Google 개발자 계정 등록 및 결제 후 market 에 App Release 방법 공유합니다. 준비사항, - 512x512 size '고해상도' 아이콘 - app screenshot 1~8장 - 1024x500 size 그래픽 이미지 - app.apk (app icon 디자인..
yannichoongs.tistory.com
참고 by dev-yakuza.posstree.com/ko/react-native/android-google-play/
'Mobile 개발 > Android&IOS' 카테고리의 다른 글
| Firebase - Realtime Database와 Cloud Firestore 비교 (0) | 2020.12.25 |
|---|---|
| RN - AppStore IOS 등록 시 반려 목록 (0) | 2020.12.20 |
| RN - IOS build 부터 AppStore 배포 까지 (0) | 2020.12.18 |
| Firebase - Realtime Database CRUD (0) | 2020.12.11 |
| AppStore app등록 시 실제 IPhone 에서 보여지는 화면 (0) | 2020.12.05 |